Musée Maritime du Québec Now Offers Paid, Code-Access Content


The Museum Goes Digital
In June 2022, Musée Maritime du Québec opened a riverside park for visitors to enjoy the ships in a new way, with 11 interpretive stations covering the St. Lawrence River, maritime navigation, and the sailors of L’Islet.
5 of these stations contain paid digital content through the MySmartJourney platform.
Code-Protected Content
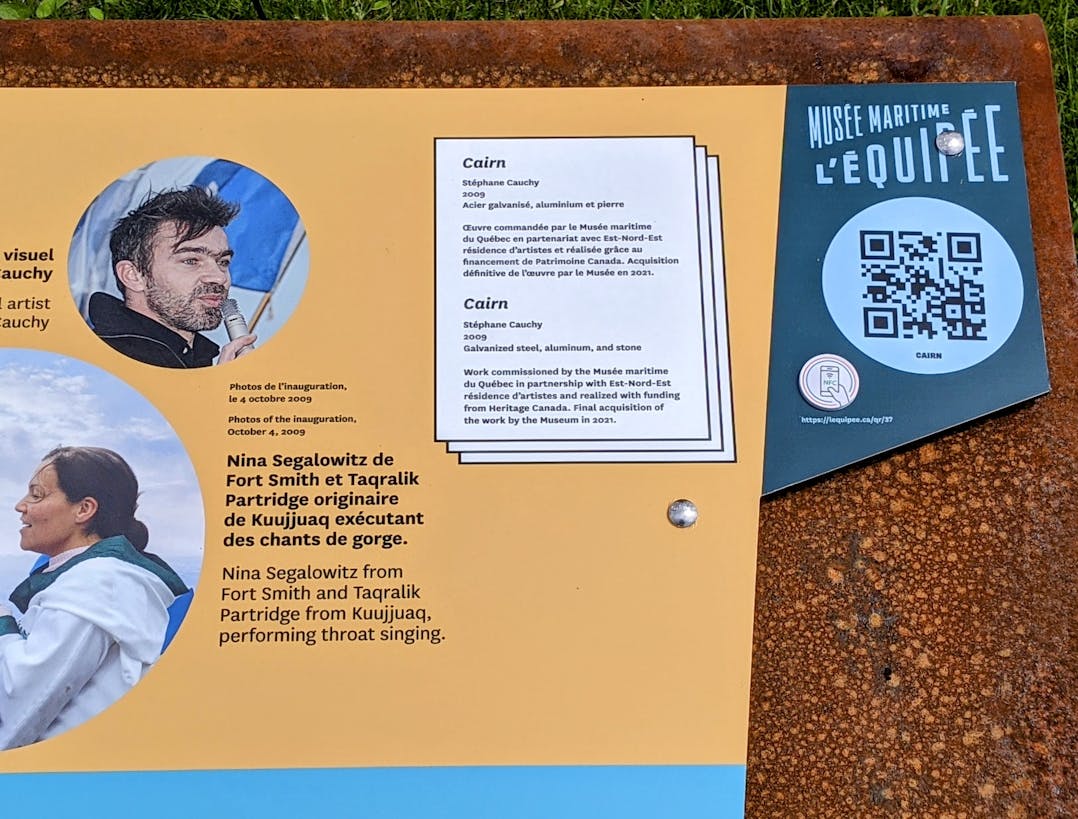
Signs at the interprétation sites bear QR codes, NFC chips, and short URLs to web content that visitors can access with their mobile phones. One must pass through reception to get the secret code. If not, access is blocked and the platform redirects to a code request. Access remains blocked until the correct code is entered. Entering the correct code automatically permits access to the content for a period of time chosen by the museum.
The Musée Maritime now blocks non-paying visitors from access to specialty content. Anybody may go to the park for a walk without paying admission but the podcasts are for ticketed customers only. They do, however, have the option of paying a fee for the podcasts, representing a new revenue stream for the museum.
More about this project

Musée Maritime du Québec and the Ernest Lapointe
View case study
Musée Maritime du Québec Gives Thought to People Waiting in Line
View case study
Musée Maritime du Québec Turns its Photo Booth into a digital Selfie Booth
View case study
Musée Maritime du Québec Podcasts its Riverside Experience
View case study
Musée Maritime du Québec Takes a Seasonal Approach to the Visitor Experience
View case study